寶貝詳情頁設計是電商銷售中十分重要的一環。本文將從三個方面詳細闡述如何設計寶貝詳情頁:視覺設計、文字設計、功能設計。通過優化寶貝詳情頁的設計,讓商品更具吸引力,提高銷售轉化率。
視覺設計是寶貝詳情頁的重要組成部分,對于引導用戶出現重要作用。視覺設計中需要注意以下幾個方面:
1.整體風格統一
整個頁面的風格應該保持統一,使得用戶一進入頁面就可以感知到該商品所代表的風格和特點。比如說,如果是一個海灘風格的商品,那么整個頁面的布局和配色都應該體現出海灘風格,突出產品的賣點。
2.色彩搭配合理
色彩搭配是寶貝詳情頁設計中一個非常重要的部分,色彩搭配可以有效的吸引用戶眼球,讓用戶停留在頁面上,同時根據不同顏色代表的含義,進行不同商品的色彩搭配,在顏色的啟示下,可以更好地為用戶解讀出產品的特點。
3.圖片清晰
圖片清晰度是寶貝詳情頁向用戶表達商品特征的重要工具,同時也是讓用戶得知寶貝特點的唯一方式。而對于不同尺寸的圖片,我們在使用的時候也需要根據不同的批次進行統一處理,保證每一張圖片的大小和質量都能符合要求。
除了視覺設計,文字設計也是一個非常重要的組成部分,文字可以通過短小的語言體現商品的特點和優勢,同時起到了補充圖片不足之處的效果。
1.文字的排版布局
排版布局是文字體現出來的外在效果,優秀的排版布局可以使用戶很容易看到商品的特點,同時也能夠更好的為用戶提供優秀的瀏覽體驗,這也是一個商品和其他競爭品脫穎而出的一個重要的環節。
2.文字的字體和顏色
字體和顏色可以使文字表現出不同的風格和感覺。在文字顏色方面一般采用搭配用色的方式,表達出商品的特性,對于字體的使用也應該選擇適合的字體,不同的字體能夠表達出不同的效果,而合理的字體搭配,又可以讓整個頁面更加完美。
3.文字的簡介明了
精簡地文字簡介可以極大地吸引用戶的注意力,同時突出主要賣點,告訴用戶為什么要購買這件商品。
屬于功能設計的部分主要是頁面的流暢性,頁面可以有個性化的服務,為用戶提供良好的購物體驗,同時也就是能夠在頁面之前處理好一些細節的問題,讓用戶在不知不覺中喜歡上這個物品。
1.頁面的響應速度
頁面的響應速度是指要做到更快的頁面加載,提供更完善的交互體驗,比如快速的圖片加載,讓用戶不會為了等待圖片加載而迅速離開頁面,同時在交互體驗上也選出更優秀的方式,讓用戶在使用時能夠清晰明了的操作頁面。
2.頁面的個性化
個性化的服務可以詮釋出電商的智能化,根據不同的人群為其提供個性化的推薦結果,讓用戶在購買的過程中沒有壓力,同時讓整個頁面更加貼近于用戶的心理,滿足用戶各種各樣的心理需求。
3.功能的完善性處理
完善的功能處理意味著更好地保障用戶的購物順利體驗,比如說有效的購物車設計,可以讓用戶更好地添加商品,方便的輸入商品數量和種類,讓用戶無論是從那個角度考慮,都能夠更加滿意地處理好自己的商品需求。
通過本文的介紹,我們可以了解到視覺設計、文字設計和功能設計都是寶貝詳情頁中必不可少的環節,而所有的設計都是為了讓商品更加突出,吸引更多人的注意,同時也能較高的提高轉化率。我們可以通過前面提到的各方面,不斷地完善我們的寶貝詳情頁,讓我們的商品更好地展示給用戶,發揮更大的作用。
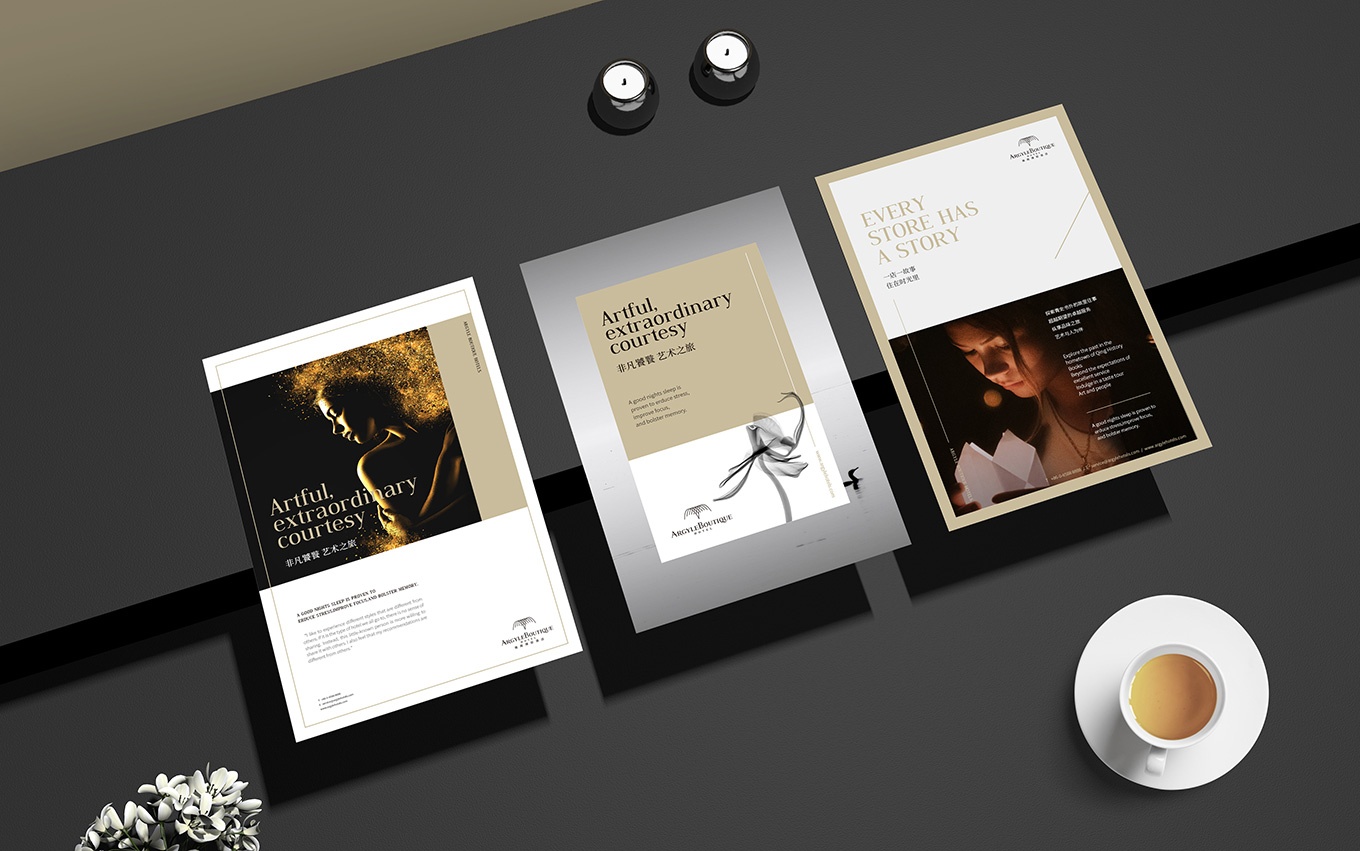
介紹完“設計詳情寶貝頁”后,下面為UCI廣州vi設計公司案例:

設計詳情寶貝頁配圖為UCI 廣州vi設計公司案例
本文關鍵詞:設計詳情寶貝頁

業務咨詢 付小姐

業務咨詢 張小姐

總監微信咨詢 付小姐